Scan me to start a Kakaotalk chat

by Jason Lee 31/11/2022
SEO(Search Engine Optimization)이라는 것은 웹사이트를 Google Bot(Google Search Engine의 데이타를 수집하기 위한 Crawler) Page의 정보를 원할하게 수집해 갈 수 있도록 설정하고, Business에 따라 고객들이 원하는 키워드 중심으로 Contents를 생성하고, 그렇게 생성된 중심 요소들을 페이지 요소 곳곳에 잘 배치하며, 중요한것은 더 중요하게 표시해주는 작업이다. 그러한 작업을 통해 Crawler는 Page의 내용을 다운로드하고, 구글의 페이지 내용 분석 알고리즘에 의해 우리의 컨텐츠는 분석되어 사용자에 의해 페이지 내용이 검색되기를 기다린다. 이러한 일련의 작업들 중에 테크니컬적으로 반드시 고려되어야 할 5가지 전략에 대해서 알아보겠다.
Title Tag는 검색결과의 최상위에 가장 큰 사이즈의 폰트로 나오기 때문에 절대로 간과되어서는 안된다. 고객이 원하는 단어들로 채워져 있어야 하는것이며 해당 페이지의 핵심을 정확히 나타낼 수 있어야 한다. 물론 단어만 나열되어 있는것과 문장으로 쓰여져 있는것이 구글 서치 엔진에서 정보를 수집할때 큰 차이를 보이는 것은 아니지만( 현재 시점으로서는 ), 시간이 지날수록 완전한 문장으로 이루어진 Title에 점수를 더 주는듯하다. 구글의 문장이해 알고리즘은 우리가 상상하는것보다 훨씬 빠른 속도로 발전하고 있으며, 그 발전의 의미는 title의 쓰여 있는 그 문장의 의도를 파악하고, 또한 Searcher가 검색할때 쓰는 문장의 의도를 파악하고 그것을 매칭시키는 작업을 계속해서 하고 있다는 것이다. 그러면 결국은 그 페이지의 의도를 명확히 나타내는 Page Ranking이 더 높을 수 밖에 없다.
구글 봇의 매커니즘과 별개로 검색결과를 원하는 Searcher들 입장에서는 자신들의 의문점을 해소해줄것만 같은 느낌의 Title에 더 끌리게 마련이다. 단어들만 나열되어 있는 것은 Searcher들을 위한 답도 아니고 무의미한 글자의 연속일뿐이다.
그러므로, Google Search Bot의 매커니즘을 위해서라도, Searcher들에게 의미있는 페이지라는 것을 보여주기 위해서라도, 완전한 문장으로 정확히 표현하는것이 좋다.


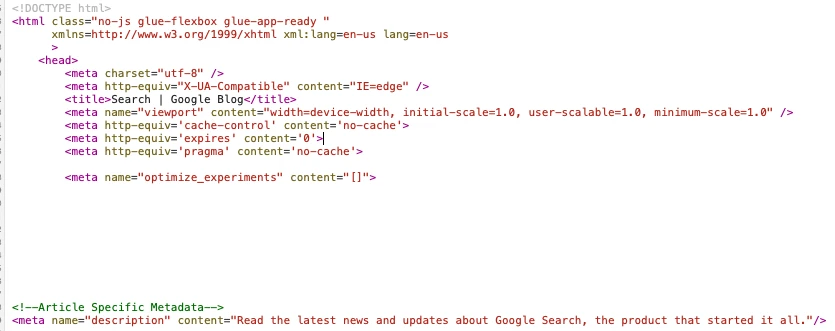
Description Tag는 평균적으로 20 ~ 25단어 정도가 검색결과에 나타나게 되어 있다. 물론, Description Tag내에는 그 보다 많은 단어를 적어도 상관은 없지만, 25단어 이상의 단어들은 검색결과에 나타나지 않는다는 것을 고려해야 한다. 그래서 Description은 25단어 이내의 Searcher들을 설득할 수 있는 문장이 제일 좋다. Searcher들이 궁금해하는 것들의 답을 문장으로 제시하는 것이 가장 좋은 방법일것으로 생각된다.
거의 모든 웹사이트의 페이지는 많게는 1000자 이상의 단어들로 구성되어 있다. Google의 크롤링 메카니즘을 보면(https://developers.google.com/search/docs/advanced/guidelines/how-search-works?hl=ko#crawling), 구글은 해당 페이지의 텍스트, 이미지, 동영상을 일단 다운로드를 받아 Google의 분석시스템을 통해 페이지의 여러 요소를 분석하고 분류하는 작업을 한다.
분석하고 분류를 하는 입장에서 해당 페이지의 모든 텍스트를 동일한 가중치를 부여할 수는 없다. 왜냐하면, 구글의 입장에서는 그 페이지의 "의도"를 파악하는 것이 가장 주된 목표이기 때문에( 1. Title에서도 설명했듯이 페이지의 의도를 파악해, 그 페이지를 원하는 의도를 가진 Searcher에게 잘 전달하는 것이 Search Engine의 존재의 이유 ), 어떤 키워드를 중점적으로 다룰것인지 구분을 해야한다. 그런 의미에서 H1~H5 Tag는 Page내에 어느 단락의 Main Heading이 될 수 있고, 또한 이런 Tag를 사용할때에도 그 단락의 의도를 잘 표현해야 한다.
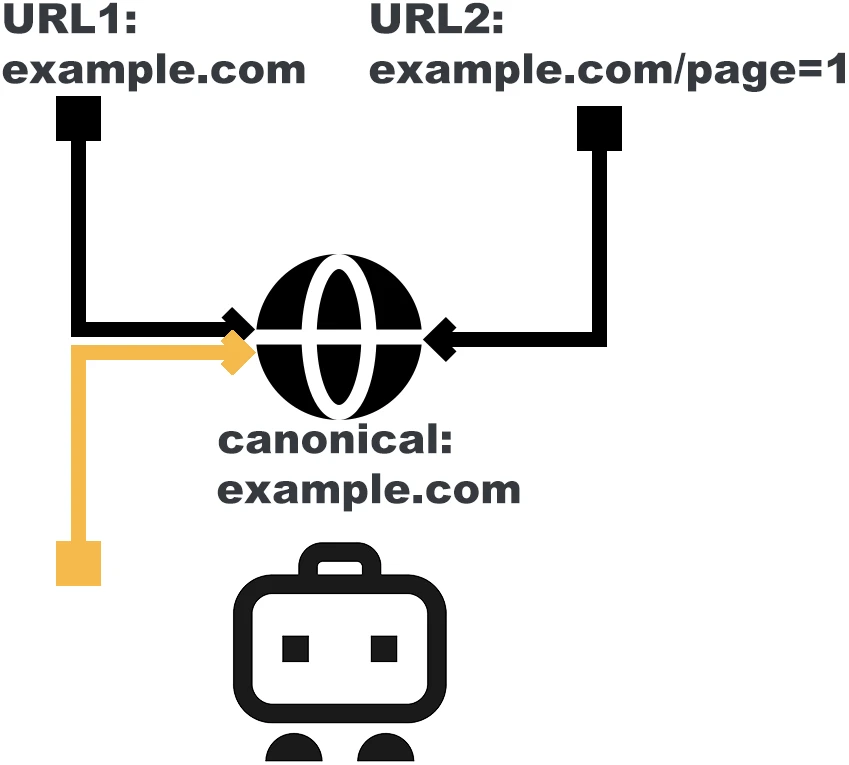
Canonical Tag는 동일한 페이지를 가리키는 여러 URL이 존재할 때 사용해야하는 Tag이다. 예를 들면, https://www.example.com/example1.html이 있다고 가정을 한다면, 같은 내용의 페이지가 특정 다른 게시판에 의해 연결이 되어 있다면, 그 게시판에는 https://www.example.com/example1.html?id=777이 될 수 있다. 그럼 이 두 URL은 같은 내용의 Page로 연결되지만, 다른 URL로 인식이 될 수 있다. 이런 경우, Search Engine에서는 (https://developers.google.com/search/blog/2009/02/specify-your-canonical) 같은 페이지의 내용을 각각 다른 URL로 인식할 수 있으며, 그렇게 되면 Page Ranking이 나눠지게 된다. 두 url을 합산하면 훨씬 큰 숫자의 ranking포인트가 나올텐데 나눠지니까 웹사이트의 Owner로서는 억울하게 해당 페이지의 랭킹에 손해를 보고 있는것이다.
그러므로, 이런 경우에는 페이지에 <link rel="canonical" href="https://www.example.com/example1.html" />로 쓰도록 하자.

특정 이벤트를 위해 Page에 전면 광고를 Popup로 만들어서, 정작 보여줘야 하는 페이지의 TEXT 내용이 안보이는 경우가 있다. 이런 경우에는 Google Bot이 내용을 수집해가지 못한다. 그러므로 이벤트성 광고를 보여줘야 할때에는 상단이든 왼쪽, 오른쪽이든 페이지 일정 부분을 할당하여 배너 형식으로 보여주는것이 SEO측면에서는 권장된다.
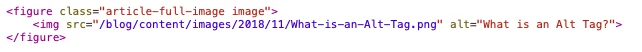
웹사이트를 구축함에 있어서 이미지는 Contents를 작성하는데 필수적인 요소이다. 때로는(적지않은 숫자의 웹사이트) 이미지는 그 페이지의 퀄리티를 결정하는 경우가 많다. 그래서 우리는 이미지를 사용하고자 할때 다음의 요소를 고려해야 한다.